「サイトの売上を上げたい」「サイトのCV数を上げたい」WEBサイト担当者であれば誰もが思うこと。
アクセス解析は、そんな思いに応えるための手段であり、もはやWEB担当者であれば絶対に行わなければいけないものです。
しかしアクセス解析を行う初心者は「まず一体何を見たらいいか」「どこでどの数字が見れるのか」など、右も左も分らない状態に陥ってしまうと思います。
そこで今回は実際にWEBサイトの売上改善を行うプロが1からアクセス解析に関する記事を連載、徹底解説していきます。
この連載を通して学べることは、ずばり「売上・CV数を上げるためのGoogle Analyticsの使い方」。
Google Analyticsを導入し「アクセス解析」をマスターすることで、WEBサイトの売上・CV数アップを実現させましょう!それでは早速本題に移っていきます。
目次
Googleアナリティクスとは?
![]()
Googleアナリティクスとは、Googleが無料で提供するアクセス解析ツール(※1)です。
アクセス解析ツール自体はいくつかありますが、無料の中で最高性能をもつ解析ツールがこのGoogleアナリティクス。上場企業の約83%がアクセス解析ツールにGoogleアナリティクスを使用しています。
具体的に、Googleアナリティクスで何が解析できるかというと、
- サイトの訪問者数
- ユーザーの属性(男女比や年齢層)
- ユーザーが離脱したページ
といった、サイトのアクセスに関するさまざまなデータについて解析することができます。
また、これらのデータを組み合わせることで「全体の訪問者数のうち、新規ユーザー・リピーターはどれくらいいるのか」「ユーザーがどこからきて、サイト訪問後にどのような行動をとっているのか」などの非常に詳細な情報も分かるようになるのです。
見えた数字から、自分のサイトにおける課題点をしっかり把握していきましょう。
※1:有料版もありますが、無料版で十分。有料版についての解説は改めて記載します
Googleカウントの作成方法
Googleアナリティクスを導入するためにまず「Googleアカウント」が必要になります。
Googleアカウント自体も無料で作成ができます。アカウントをお持ちでない方はまずはGoogleアカウントを作成しましょう。
※Googleアカウントをお持ちの方は省略して構いません
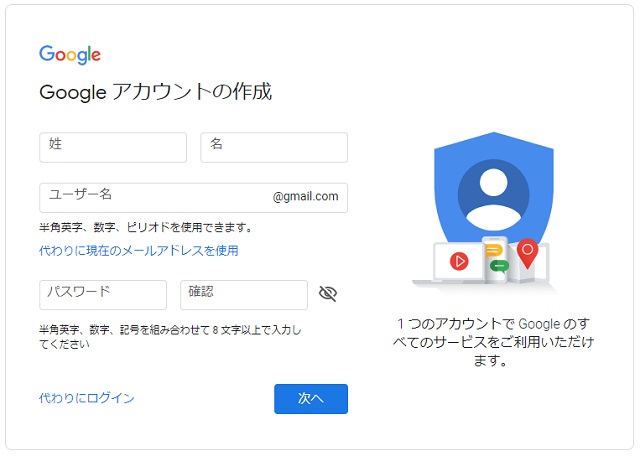
Googleアカウント作成手順

まずはGoogleアカウント作成ページにアクセス。作成画面を開きましょう。
そこで必要な情報の入力をします。アカウントの準備ができたらいよいよ導入!
Googleアナリティクスの導入3ステップ

では今回の本題であるGoogleアナリティクスの導入していきましょう。
STEP1.Googleアナリティクスにアクセス

まずはGoogleアナリティクスへアクセスしましょう。
【お申込み】を押します。
STEP2.Googleアナリティクスアカウント作成
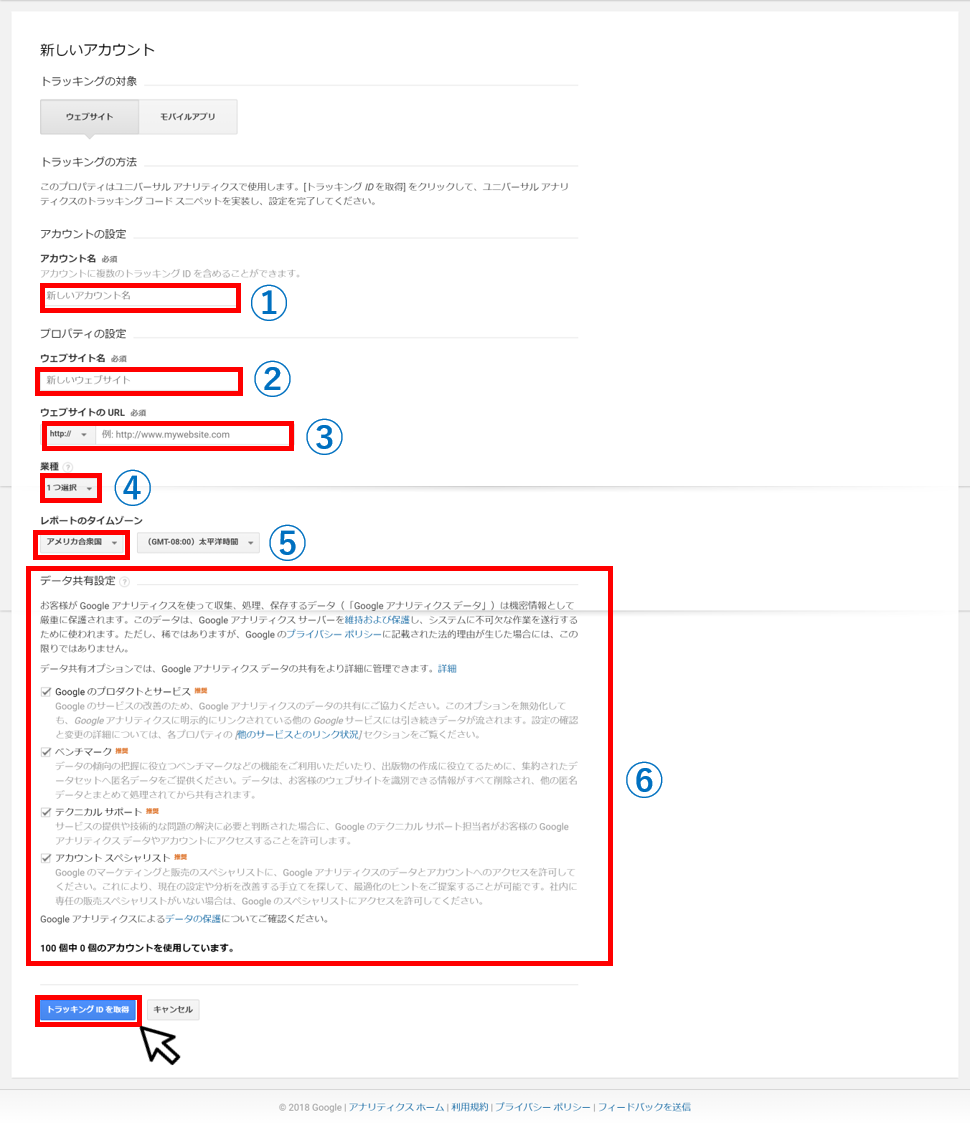
【お申込み】を押したら、「新しいアカウント」の設定を行います。

| 項目番号 | 概要説明 |
|---|---|
| ①アカウント名 | 管理しやすい名前(サービス名や会社名など)を付ける。 |
| ②ウェブサイト名 | 解析したいウェブ債の名前を記入。 |
| ③ウェブサイトのURL | 「http://」または「https://」を選択。アナリティクスを導入するウェブサイトの名前を記入。URL末尾のスラッシュは不要。 |
| ④業種 | サイトのタイプに最も近いものを選択。 |
| ⑤レポートのタイムゾーン | 日本語を選択。 |
| ⑥データ共有設定 | チェックの有無はアクセス解析に直接影響はないので初期状態でOK。 |
入力を終えたら【トラッキングIDを取得】を押しましょう。
アナリティクスの利用規約画面が表示されたら【日本】を選択。【同意】を押します。
STEP3.トラッキングID&トラッキングコードの発行と設置
トラッキングID&トラッキングコードの発行
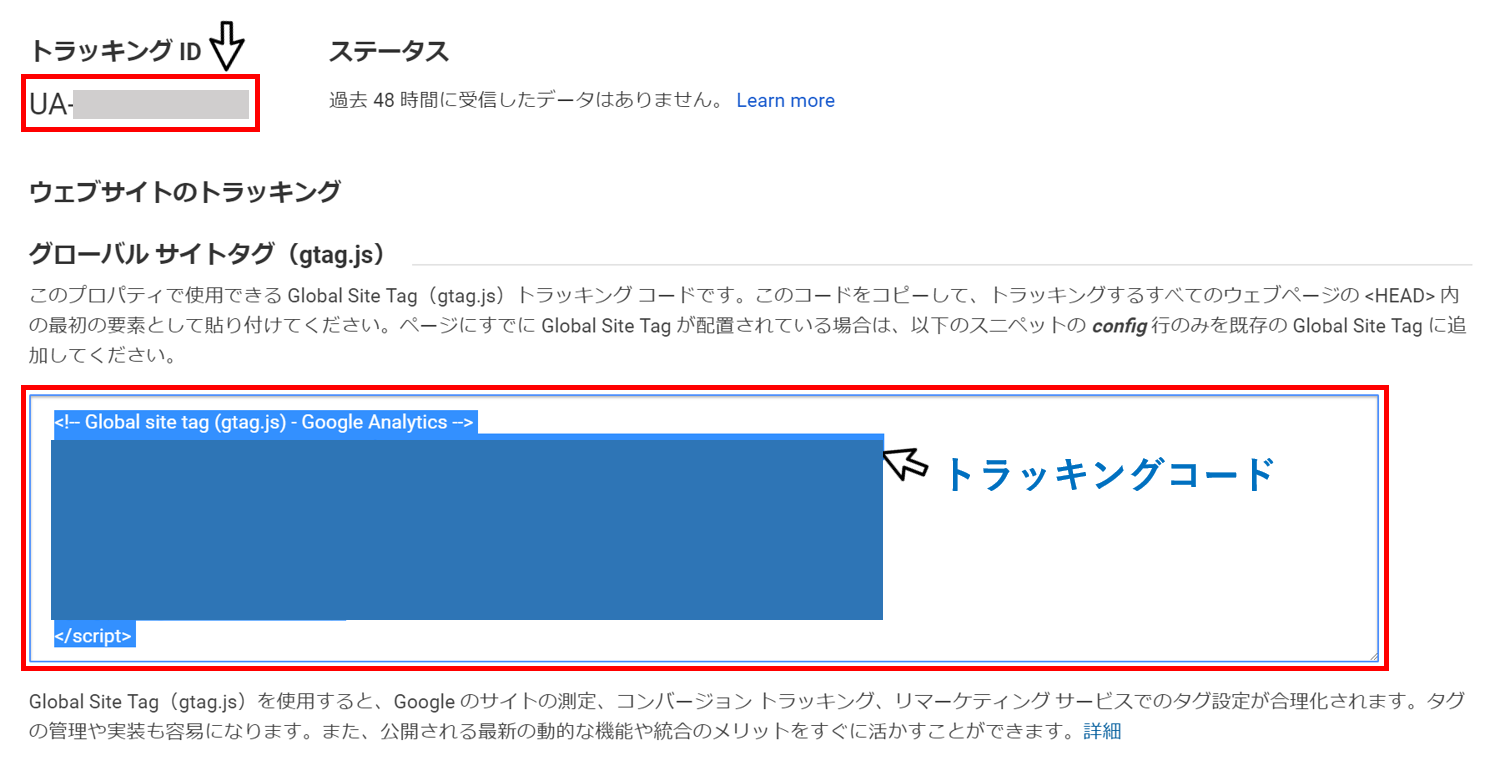
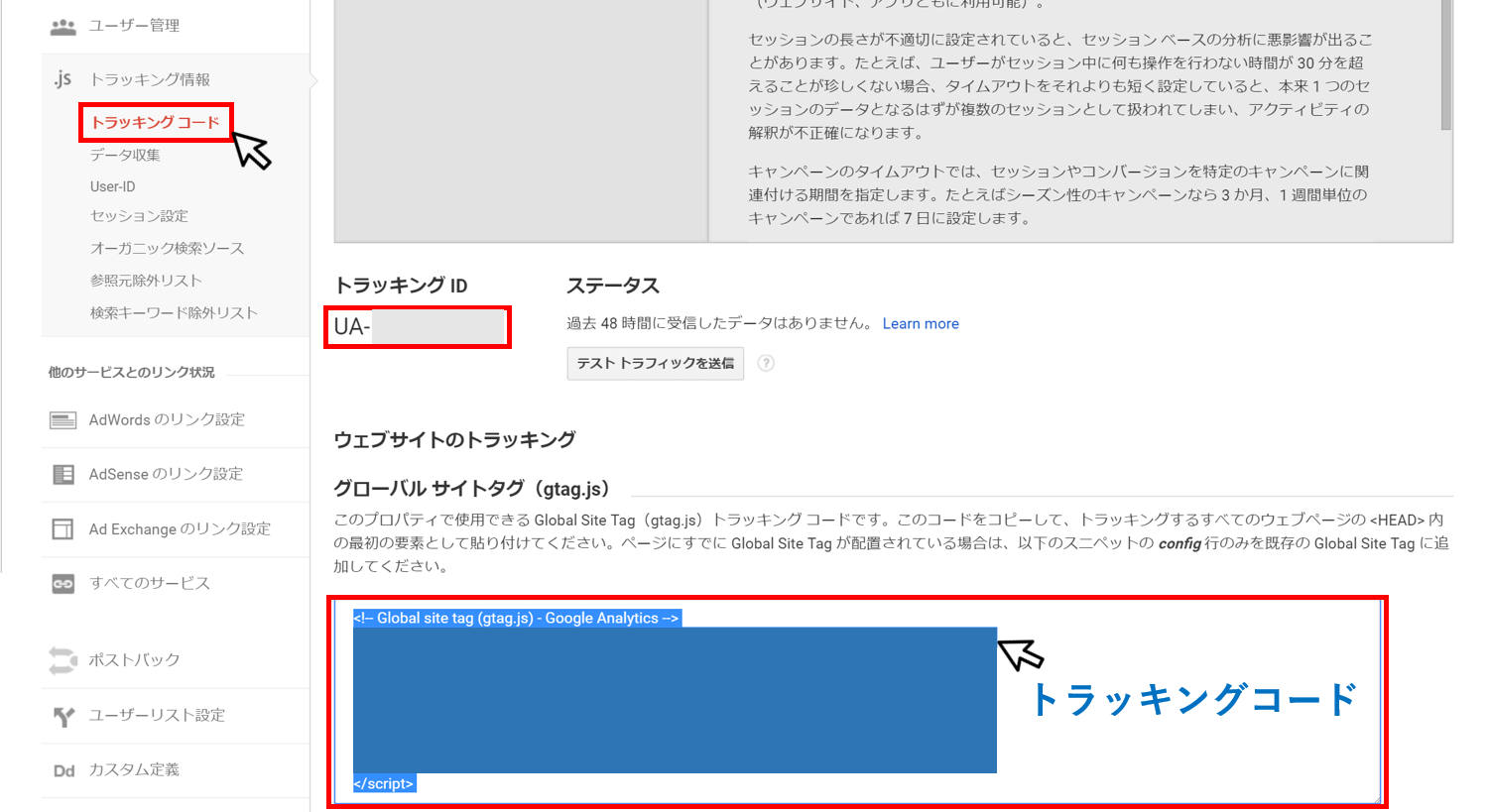
利用規約に同意したら、設定画面を開いて「トラッキングコード」と「トラッキングID」を取得します。

※トラッキングコードとトラッキングIDの表示場所
以上がアクセス解析の準備段階。次は設置を行います。
トラッキングID&トラッキングコードの設置
取得したトラッキングコードをコピーしましょう。
解析したいWEBサイトに「正しく」設置することでアクセス解析が可能となります。
設置場所
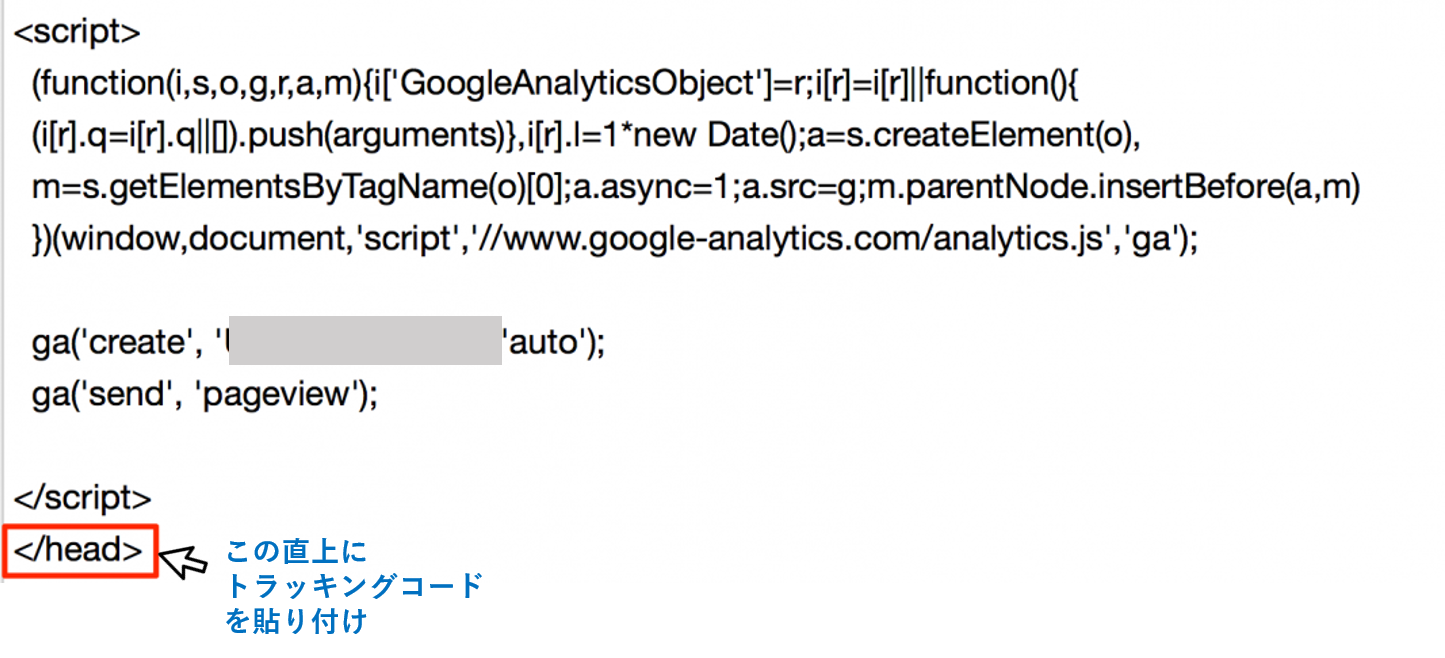
先程コピーしたトラッキングコードを、解析したいサイトのヘッダー部分「</head>タグの直前」に貼り付けます。
今回はhtmlとWordpressの設置場所を説明します。
HTMLの場合

WordPressの場合

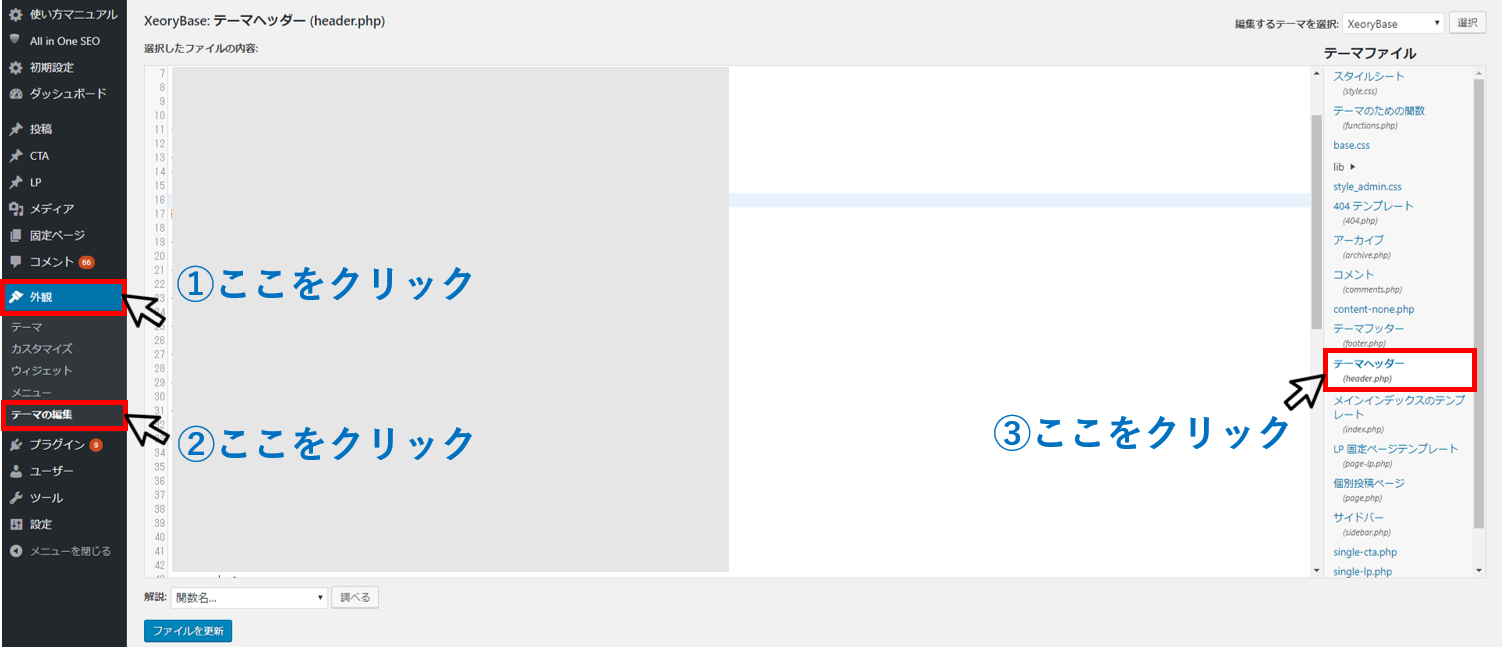
【外観】→【テーマの編集】→【テーマヘッダー】をクリックし、ヘッダーを出します。
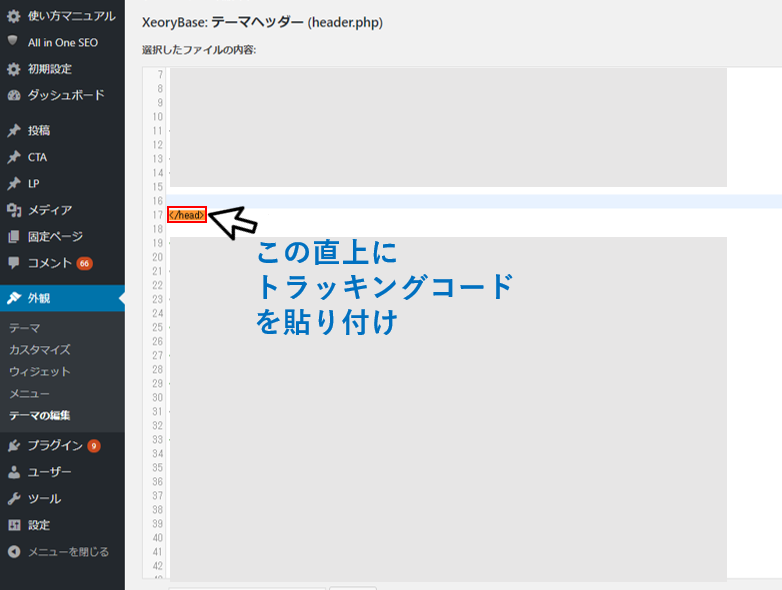
タグの直上に先程コピーしたトラッキングコードを貼り付けましょう。

トラッキングコードの確認方法
トラッキングコードをコピーし忘れた場合でも、Googleアナリティクスのにログイン画面左側、
【アナリティクス設定】→【トラッキング情報】→【トラッキングコード】をクリックすれば、いつでも確認できます。

トラッキングコード・トラッキングIDって?
トラッキングコード:サイトに設置する、数字の集計を行うためのコード。
トラッキング(tracking)とは、「追跡、追尾、跡をたどる」の意。つまり、サイトを訪問したユーザーを追跡するために使用するコードのこと。
このコードが読み込まれることによって数字が集計されていくので、トラッキングコードが設置されていないページはカウントされません。
トラッキングID:ユーザーを追跡するためのID。「UA-000000-2」のような文字列を指す。
トラッキングIDを確実に入力することで、ユーザーがサイト上のどこにいるかを把握することができ、正確なアクセス解析データを取得することが可能になる。
例

まとめ
以上が導入までの道のりです。スムーズに導入できましたか?
トラッキングコードについては少々厄介ですが、アクセス解析を行う上で避けては通れません。
次回はいよいよ「解析実践編」。徹底的にレクチャーします!