
ネットを使った仕事をしている人は、ランディングページを自作する機会もあると思います。
ランディングページ作成時に誰もが思うことは「構成ってどの順番が効果あるだろう?」「成果が出る構成が知りたい!」ということでしょう。
ランディングページの構成には基本となる型があります。
目次
基本的な構成の流れ
ランディングページの構成には、ある程度成果が出やすい型があります。
- ファーストビュー
- 共感部
- 商品・サービス説明
- ベネフィット
- お客さまの声
- FAQ(よくあるご質問)
- クロージング
上記が基本的な構成になります。次項から一パートごとに見ていきましょう。
ファーストビュー
ランディングページの「ファーストビュー」とは、リスティング広告などから訪問してきたユーザーが最初に見る画面のことです。
ここでユーザーの興味を強く引き付ける必要があります。なぜなら、Webページに訪問してきたユーザーは“3秒以内”にそのページの良し悪しを判断していると言われているからです。
ユーザーにとって必要ないと判断されると、そのまま離脱して戻ってくることはありません。
ファーストビューで重要となるパーツが、「メインビジュアル」と「キャッチコピー」です。
メインビジュアル
ユーザーが商品を使っていることがイメージできるようなビジュアルにします。ユーザーの目を引くインパクトを出すことも大切です。
キャッチコピー
ユーザーの興味を引くベネフィットを盛り込んだ内容にします。
共感部
ランディングページで成約を獲得するには、ユーザーの「共感」に働きかけることが大切になります。ユーザーの共感への働きかけが必要な理由は2つあります。
一つは、ランディングページの内容をユーザーにとって「自分事」と捉えてもらうためです。どんなに素晴らしい内容の広告文であっても、自分には関係と思われてしまえばユーザーの心には響きません。
もう一つの理由は、ユーザーの「信用」を獲得するためです。ユーザーはランディングページの内容を100%は信用しません。しかし、共感を得ることができれば心理的な壁がなくなり、購買というアクションに結びつきます。
商品・サービス説明
商品やサービスの内容を詳しく記載します。ユーザーは内容をよく理解した上で、購入したいという欲求を持っています。内容をよく理解することが納得感に繋がります。
そのため商品説明は、その商品の使用感をイメージできるように記述することが大切です。
商品を買うメリットを明確に記述し、商品説明を読んだだけで商品に結びつくことが理想的な状態です。
ベネフィット
ユーザーを説得しその気にさせるには「ベネフィット」を打ち出すことが重要です。ベネフィットとは「その商品によってもたらされる利益」のことです。
ベネフィットを打ち出す際は「メリット」との違いを理解しておかなければいけません。
アメリカの経済学者であるセオドア・レビットは「ドリルを買いに来た人が欲しいのはドリルではなく穴である」という言葉を残しました。
この言葉を例にすると「メリット=ドリル」「ベネフィット=穴」となります。ベネフィットパートには、商品を手に入れることでもたらされる未来の姿を記載します。
お客さまの声
一度購入を決断したユーザーは直前で不安になり、購入をためらいます。自分の気持ちを正当化するためです。
ユーザーが冷静になり気持ちが下がったタイミングで、背中を押してあげる必要があります。
「お客さまの声」を載せることで商品への信頼性が高まります。世界最大のECサイトであるAmazonは、サイト内に「ユーザーの評価」を載せることで成功したと言われています。
FAQ(よくあるご質問)
「FAQ」はFrequently Asked Questionsの略語で、「よくある質問」という意味です。このFAQには、ランディングページの成約率を上げてくれる効果があります。
商品紹介やお客さまの声で解決しきれなかった疑問を、FAQで解消できるからです。効果的なFAQにするためには「実際によくある質問」「不安が解消できる質問」「良い印象を与える質問」にすることが大切です。
クロージング
「クロージング」は最後の一押しの部分です。ここで成約が取れなければ全てがムダになるため、迷っているユーザーを確実に成約させる、最も重要な部分と言えます。
限定性を打ち出す
今買わなければいけない理由を提示することで、ユーザーの先送りを防止します。
特典を付ける
特典が付くことでお得感が増します。
返金・返品保証を付ける
返金・返品保証を付けることで、ユーザーの心理的ハードルを下げます
ランディングページ構成の作成手順
ここからは、ランディングページの構成を作る際の手順を説明していきます。
ユーザー心理を理解する
ランディングページ制作で初めに決めなければいけないことは、ユーザーの心理です。ユーザー心理を理解するには、下記の疑問を解消しておかなければいけません。
ユーザーは誰なのか?
ユーザーが変われば訴求すべき内容は変わります。ユーザー像を明確にする必要があります。
製品の特長はなんなのか?
製品を売り出すには、特長をよく理解しておかなければいけません。他社との違いも把握しておきましょう。
ユーザーが期待するベネフィットは?
ベネフィットは、ユーザーの悩みを解決してくれる利点のことです。ユーザーの潜在ニーズを理解することで、効果のあるランディングページを作ることができます。
ユーザーを深掘りし、基本の型に当てはめる
ランディングページのパーツとなる、コンテンツを作っていきます。
Webデザインの教材を売り出すランディングページだった場合下記の様になります。
- 達成したい目的:Webデザインの教材の販売
- 想定ユーザー:Webデザイナーになりたい初心者
- ベネフィット:Webデザイナーになる未来
ここから、ユーザー像を深掘りしていきます。
- ユーザーの不安材料
- 高額な商品ではないか
- 本当に身につくのか
- 続けられるのか
- 商品を買う以外の解決方法
- スクールに通う
- 独学で学ぶ
- 他の教材を選ぶ
これらの情報を基に、ランディングページの基本構成に当てはめていきます。
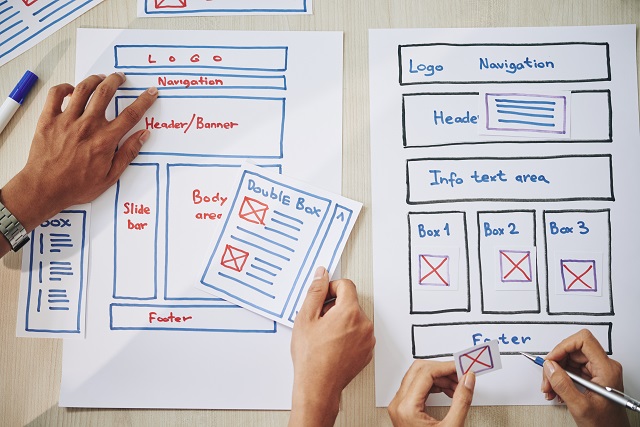
ユーザーの心理に合わせてワイヤーフレームを組む
ワイヤーフレームとは、ランディングページの設計図のことです。このワイヤーフレームに、
ユーザーの心理に基づいた流れでコンテンツを落とし込んでいきます。
ワイヤーフレームを作成する際は、どこにどんなコンテンツがあり、どんなコピーが入るのかがハッキリと分かるように記載する必要があります。
内容の伝わらないワイヤーフレームでは、デザイナーとの意識のズレによりイメージと全く違うデザインになってしまう恐れがあります。
まとめ
今回はランディングページの構成方法について説明しました。ランディングページの構成パートは、それぞれに意味があって用意されていることが分っていただけたと思います。
ランディングページの基本の型もご紹介しましたが、あくまで基本形です。それぞれの商品とユーザーに合わせた、最適な構成にすることが大切です。