Webマーケティングを行う上で、タグマネージャーの導入はもはや必須といっても過言ではありません。
タグマネージャーツール自体は世の中に多数ありますが、無料でなおかつ最も主流とされているツールがGoogleタグマネージャーです。
今回はタグマネージャーの導入を検討されているWebマーケティング担当者の方に向け、Googleタグマネージャーの導入方法、機能についてをやさしく解説していきます。
目次
Googleタグマネージャーとは

Googleタグマネージャーとは、あらゆるツールを動かすために必要な"タグを一元管理できる便利なツール"です。
Google Analytics、Google AdWords、Yahoo!プロモーション広告、ヒートマップツール等々。これらのツールを使用するためには、「タグ」と呼ばれるプログラミング言語の塊をサイトのソースに張り付ける必要があります。
この際、複数のツールを導入すればタグの数もそれだけで増えていきます。また解析ツールのタグ以外にも、FacebookっやTwitterなどのプラグインを動作させる際に使用するタグなどもあります。
こうなってくるとタグだらけのソースコードとなり、管理が難しくなってきます。例えば、あるツールはもう使わないからソースコードから消そうとなった時、対象のタグを複数貼ってあるタグの中から探し出す必要がでてきます。
この不便を解消してくれるのがタグを一元管理してくれるGoogle Tag Managerです。タグマネージャーを導入することで、これまでタグの追加や変更のたびに書き換えていたWebサイトのHTMLをいちいち書き換えなくても済むようになるのです。
直接ソースコードを書き換える必要もなく、プログラミング言語に自信がないWebマーケティング担当者でも簡単にタグを管理することができます。
Googleタグマネージャーを導入するメリットとデメリット

そんな便利なGoogleタグマネージャーですが、導入するメリットとデメリットについて詳しく見ていきましょう。
また、ここでは簡単な機能面の説明も添えていますので、是非ざっくりとしたイメージを掴んでもらえれば幸いです。
メリット
タグマネージャーの導入メリットは、主に3つあります。
1.簡単にタグを管理できるようになる
タグマネージャーを導入すれば、これまで個々にHTMLソース内に埋め込んでいたタグを管理画面上でまとめて管理することができます。
新しく追加したいタグ、変更したいタグも、削除したいタグ、すべて管理画面上で簡単に操作することが可能になるのです。
またタグマネージャーはバージョン管理されており、更新の際に万が一問題が起こった場合でも、以前のバージョンに戻すことができるので安心です。
2.Webページの表示速度が改善される
タグマネージャーを使用してタグ配信を行うと、すべてのタグを「非同期タグ」として配信するため、通常のHTMLにタグを埋め込むよりも表示速度が速くなります。
これは、これまでWebサイトに複数あったタグが、タグマネージャーのHTMLコード1つにまとまるためです。
表示速度が速くなるということは、ユーザビリティが向上することはもちろん、SEOの観点からもメリットがあるので、複数のタグを個々に設置している場合は、タグマネージャーで1つにまとめてみてはいかがでしょうか。
3.特定のページのみタグ配信ができる
タグマネージャーは「トリガー」と呼ばれる条件文とタグを紐づけることでタグ配信を行います。
このトリガーに「特定のページのみでタグ発火」というような設定をしておくとことで、ワードプレスのようなページ生成をするサイト(動的ページ)でも特定のページのみでタグ配信が可能です。
例えば従量課金のツールがあったとして、ワードプレスの共通ヘッダーにタグを直接埋め込めば、全ページでタグが発火してしまいお金が沢山かかってしまいます。その点、タグマネージャーなら特定ページを閲覧した時のみタグ発火が可能となるため、必要経費で済むようになるのです。
デメリット
非対応のタグもある
Googleタグマネージャーは、すべてのタグに対応しているわけではありません。
・同期処理が必要なタグ
・SNSのシェアボタンなどページデザインに関わるタグ
は、非対応なので注意してください。
ただしサポート対象外ツールでも"タグを埋めるだけ"なのであれば、カスタムHTMLタグを使って埋め込むことは可能です。
HTML知識が少しだけいる
タグマネージャーはあらゆるタグを一元管理してくれますが、タグマネージャー自体のタグはソースコードに直接埋め込む必要があります。
この際、ワードプレスのような動的サイトであれば共通ヘッダーにタグを1つ埋め込むだけ。ただし昔ながらの静的サイトであれば、タグ発火が必要な全てのページ(ソースコード)にタグの埋め込みが必要があるため少し手間がかかります。
どちらにしても"ソースコードを直接触る"ことにはなるため、HTML知識が少しあると安心。とはいっても作業内容としてはコピー&ペーストのみですので難しく考える必要はありません。
Googleタグマネージャーの導入方法
では、次にタグマネージャーの導入方法について触れていきたいと思います。
タグマネージャー導入の基本ステップは以下3ステップです。
- アカウント・コンテナの設定
- タグ・トリガーの設定
- プレビュー・公開
1. アカウント・コンテナの設定
Googleタグマネージャーにアクセス

まずはGoogleにログイン。その後、Googleタグマネージャーの公式ページにアクセス、「無料で利用する」ボタンを押します。
アカウントを作成

アカウント一覧ページが表示されます。今回は新たにアカウントを作成していくので、「アカウントを作成」ボタンを押します。
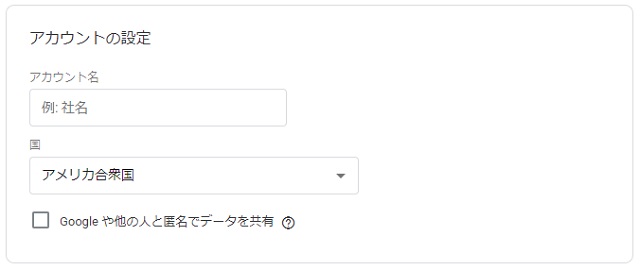
アカウントの設定

アカウント名は社名、国は「日本」を選択します。
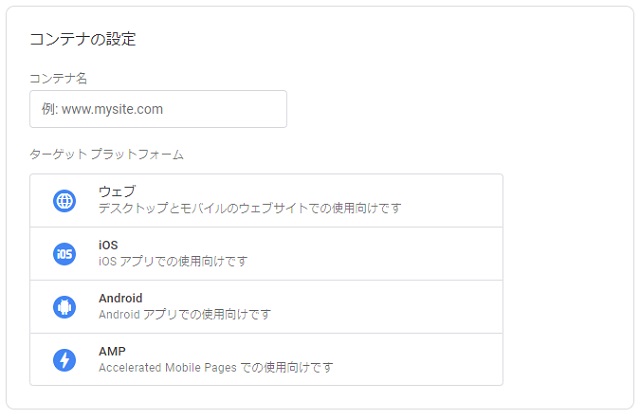
コンテナの設定

次にコンテナの設定をします。
コンテナとは、Googleタグマネージャーにおける管理の単位のことで、「タグを管理する箱」のようなイメージです。
1つのコンテナに対し、1つの管理画面が作成され、その管理画面からタグを管理していきます。そのためコンテナ名は、サイト名やサイトURLが分かりやすくておすすめです。
今回は、Webサイトなので「ウェブ」を選択します。(アプリでGoogleタグマネージャーを使用したい場合に「iOS」「Android」を選択します)
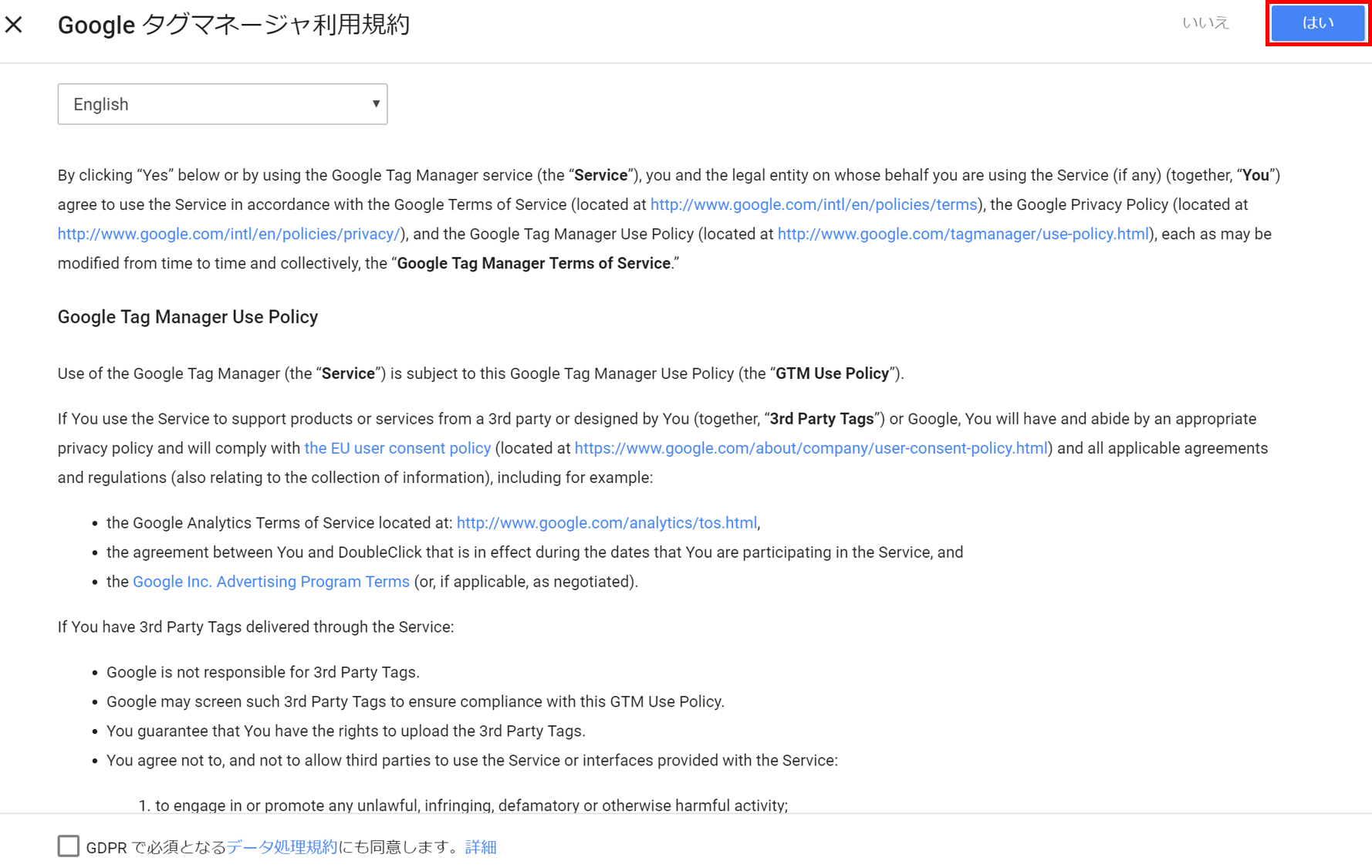
利用規約に同意

チェックボックスにチェックを入れて利用規約に同意します。
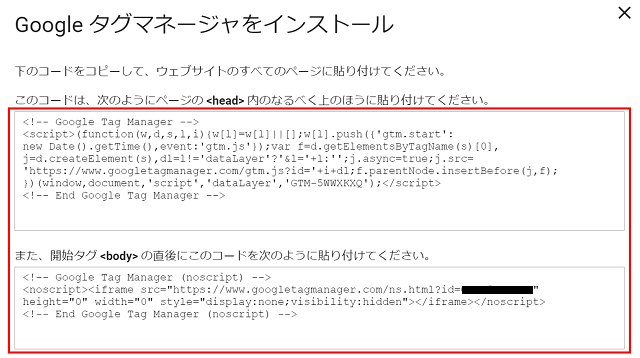
タグマネージャーをインストール

上記図の赤枠内のコードをそれぞれコピーし、タグを設置したいWebサイトのソースコードに埋め込みましょう。
- 画像上コード:<head>~</head>内のできるだけ上部に埋め込む
- 画像下コード:<body>の直下に埋め込む
このコードが埋め込まれているページでタグマネージャーが使える仕組みになっています。
さて、ここまででタグマネージャーの開設が完了です。次に設置したいタグの設定を行います。
2. タグ・トリガーの設定
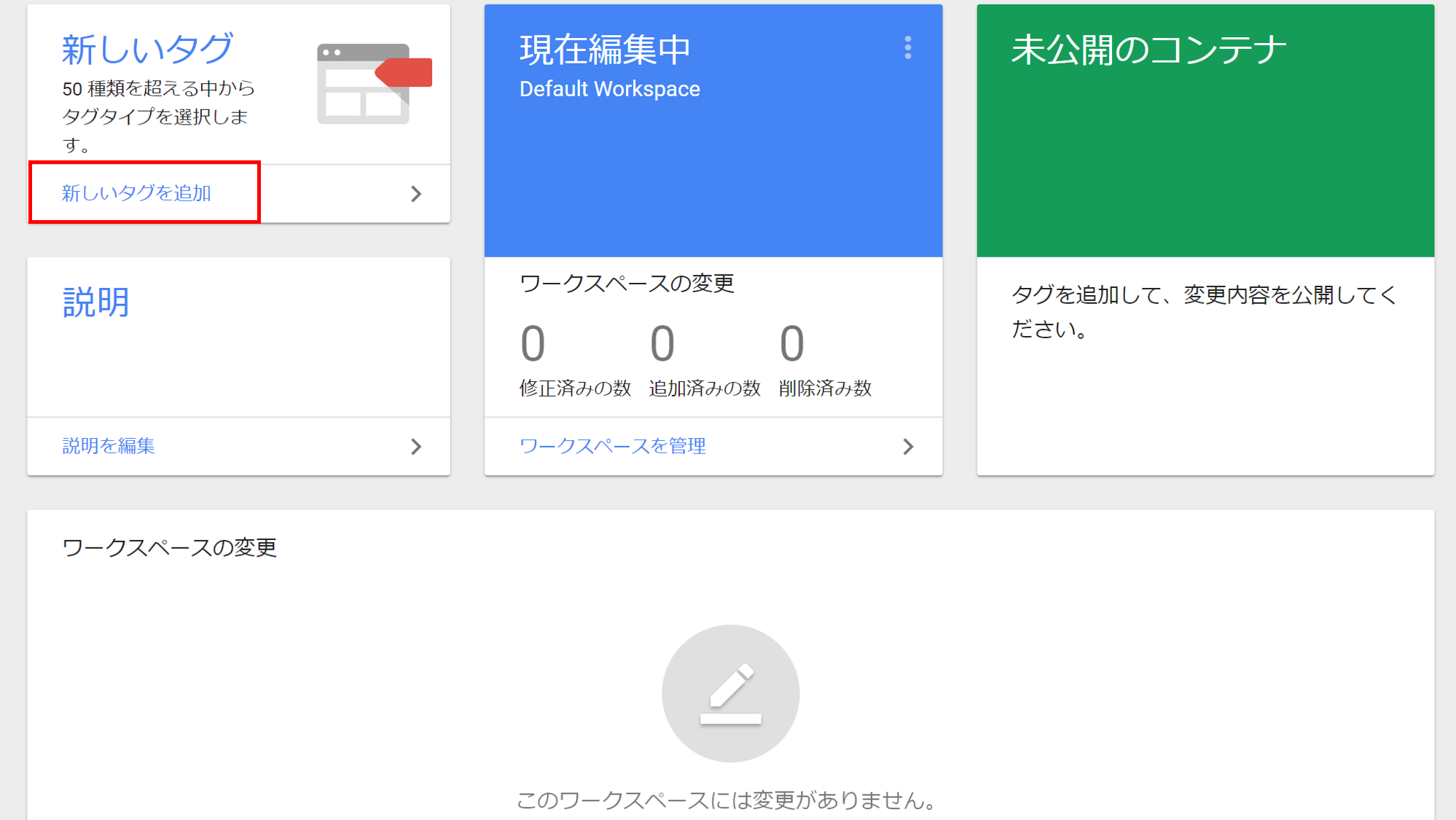
新しいタグを追加

「新しいタグを追加」をクリック、タグ一覧を表示します。
タグを選択

今回は、本来直接ソースコードに埋め込みが必要なGoogleアナリティクスタグを、タグマネージャーを使って埋め込みたいと思います。
おすすめのタグ一覧から「ユニバーサル アナリティクス」を選択します。
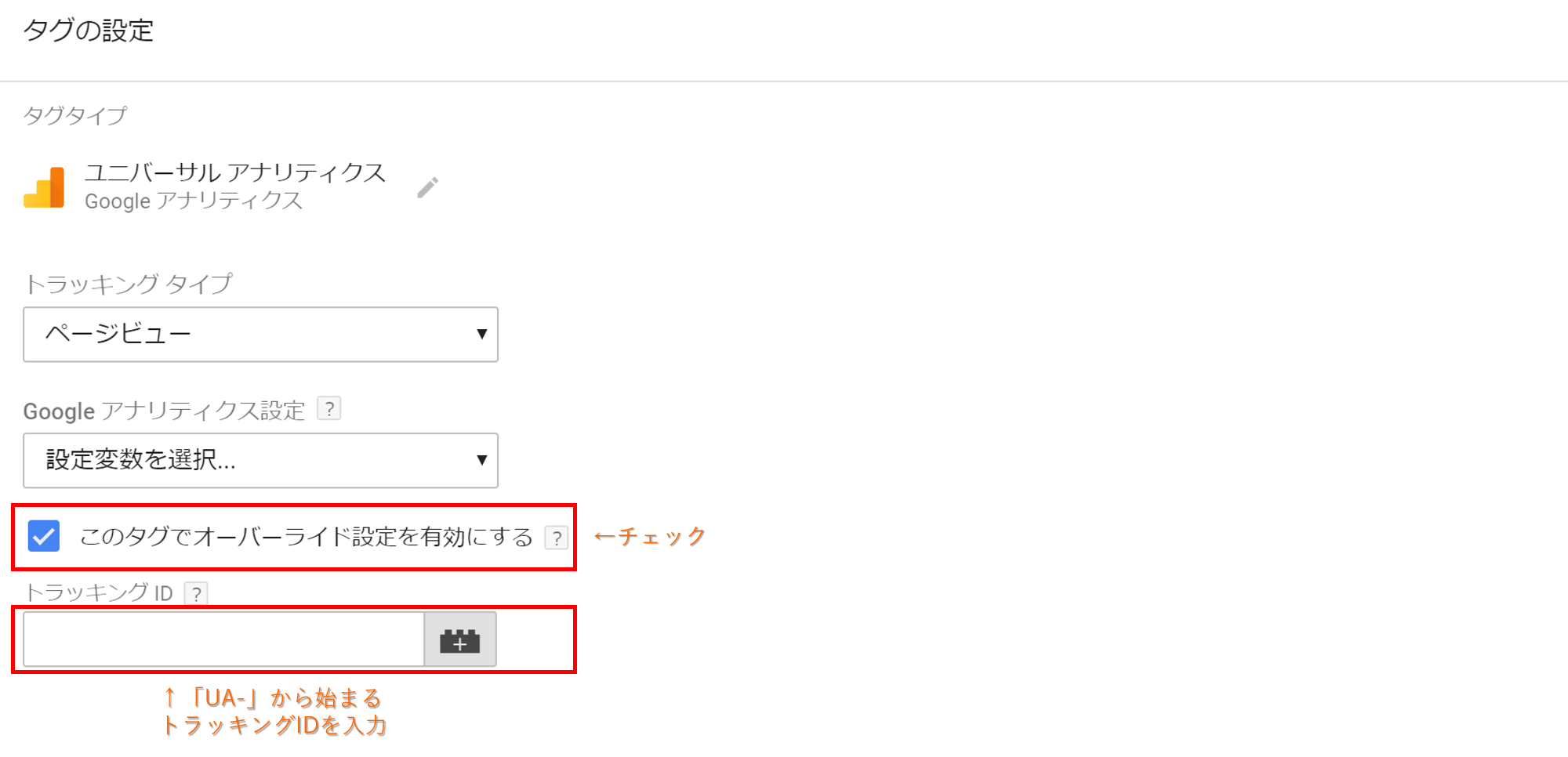
タグを設定

タグを選択すると各タグごとに設定項目が表示されます。
今回は「このタグでオーバーライド設定を有効にする」にチェック、トラッキングIDにはGoogle アナリティクスのトラッキングIDを入力します。(「UA-」から始まるもの)
タグの作成が完了したら、次はタグ発火の条件文とも言える「トリガー」の設定します。
トリガーを設定

Googleアナリティクスはサイト全体の数値を取得する必要があるため、全ページでもタグが発火するように設定をします。
「All Pages」を選択し、「保存」をクリックしましょう。
ちなみに「お問い合わせページ」や「購入ページ」など、特定のページでタグを発火させたい場合は、このトリガーで条件文を設定します。条件文と言ってもプログラミング知識は不要で、直感的に設定ができます。
例えば、以下のような条件文をトリガーで設定することができます。
タグA:トリガー(ページビュー/Page Path/含む/ページXのURL)
※特定のURLを閲覧している時にタグを発火
■サイト外へのリンクがクリックされたらタグBを発火
タグB:トリガー(クリック-リンクのみ/Click URL/含まない/自サイトのドメインURL)
※自サイトのURLを含まないリンクをクリックした時にタグを発火
3. プレビュー・公開
プレビューモードで動作確認

ここまで完了したら、設定したタグ・トリガーがきちんと発火するかプレビューモードでチェックします。管理画面の右上「プレビュー」ボタンを押しましょう。
ボタンを押すとプレビューモードが起動します。この状態でタグを埋め込んだサイトやページにアクセスすると、タグマネージャー用のウィンドウが表示されます。
ウィンドウに先程設定したアナリティクスタグが「Fired(発火)」と表示されていれば成功です。特定のページで発火設定をした際は該当ページにアクセスして発火しているか確認、さらに別ページでは発火していないことを確認します。
もろもろの確認が完了したらプレビューモードを終了します。終了しなければ、アクセスする度にタグマネージャー用のウィンドウが表示されますので注意してください。
公開

そして最後にこれまで設定してきたタグ、トリガーをサイトに反映させるために「公開」ボタンを押します。
公開の際にはバージョン情報、変更内容などが自由に記入できますので第三者が見てわかる内容にしておくと良いでしょう。
以上が、タグマネージャー導入の基本フローとなります。
タグマネージャーの導入が適している場合
使用しているタグが多く、タグの利用状況の把握が難しい場合
この問題はタグマネージャーを導入することで解決できます。管理画面で一元管理し、タグの使用状況をきちんと把握しましょう。
アクセス解析をしっかり行っていきたい場合
今後、Webサイトを細かく解析していきたいと考えている場合、ページごとに様々なタグを挿入していく必要があります。
今よりも使用するタグが増えることが想定されますので、あらかじめタグマネージャーを導入し、タグを一元管理することで、効率よくタグを運用しアクセス解析を行うことができます。
今後、使用するタグの種類が増えると想定される場合
今後、タグを埋め込まなければいけないサービスが増加し、使用するタグの種類が今よりも増えることが想定される場合、後からタグマネージャーを導入すると移行に工数がかかってしまいます。
使用しているタグの種類が少なく手間のかからないうちに、タグマネージャーを導入することをおすすめします。
タグマネージャーの導入が不要な場合
サイトの全ページに必要なタグが埋まっている場合
大規模な静的ページのサイトであり、なおかつ全ページにタグが埋め込まれている場合、タグマネージャーの導入にはそれなりの工数が必要になります。
というのも、タグマネージャーで一元管理する前に、タグの重複を避けるために既に埋め込まれているタグを一度削除する必要があるからです。
タグマネージャーを導入する方がかえって手間になってしまいますので、規模によっては導入はおすすめできないでしょう。
タグの変更頻度や種類が少ない場合
今後新しく広告を出す予定がなかったり、Google アナリティクスの運用だけでこと足りている場合、手間をかけてわざわざタグマネージャーを導入しなくてもいいでしょう。
Googleタグマネージャーの基本3大用語
Googleタグマネージャーを利用するにあたって、3つの基本的なワードを覚えましょう。
- タグ
- トリガー
- 変数
タグ

タグとは、ページ上で実行されるコードを指します。
引用:Googleタグマネージャー公式サイト
「タグ」は名前の通り、Googleタグマネージャー上で管理する「タグ」を指します。Googleアナリティクスのページビュー計測やコンバージョンタグなど、様々なタグから使いたいタグを選択し、タグマネージャーで管理します。
トリガー

トリガーとは、ランタイム時に true または false のいずれかを判別する条件です。判別の際には、変数の値と、トリガーの定義時に指定した値が比較されます。
引用:Googleタグマネージャー公式サイト
「トリガー」とは、タグを配信する条件のことを意味します。
タグをすべてのページに設置していても、タグの配信を実行するかしないかは、この「トリガー」が決定します。
例えば、
- すべてのページでタグ発火
- サンクスページのみタグ発火
- クリックされたときにタグ発火
など、ページ単位でタグを配信する条件を設定することができます。
変数
タグマネージャーの変数は、名前と値のペアとして設定されており、値はランタイム時に入力されます。タグマネージャーには多くの既定の変数が用意されていますが、カスタムの変数を設定することもできます。
引用:Googleタグマネージャー公式サイト
変数は、トリガーとセットで使うことが一般的で、ユーザー行動によって変動する、動的な値のことです。「トリガーでタグを配信するタイミング」の条件を設定する時に使用します。
例えば、ECサイトでユーザーが購入した場合、ユーザーによって購入金額はバラバラですよね。
つまり、これが「動的な値」のことで、Googleタグマネージャーでは、この値を「変数」と呼んでおり、トリガーを指定する際やタグ中の変動する値に使われます。
もっと具体的に言うならアナリティクスのトラッキングIDを思い浮かべてください。トラッキングIDはサイトごとに異なり、IDを一字一句覚えおくのは億劫です。このトラッキングIDを変数に格納して、イベント取得のタグなどで使いまわすことができるという仕組みです。
まとめ

今回は、Google アナリティクスの設置方法についてご紹介させていただきましたが、Adwordsのコンバージョンタグやその他タグもこの手順で設置することができます。
導入に少々手間はかかりますが、タグの管理が楽になるだけではなく、長期的に見たときに、サイトの管理が効率的に行えるようになります。
Webマーケティング担当者が自分でタグの管理を行えるようになれば、外注コストの削減だけでなく、タグ運用にかかる工数も大幅に削減できるので、ぜひ導入を検討してみてください。