
GA4を開設したのはいいものの、「eコマースがちゃんと動かない」「収益が反映されない」といったご相談を受けることが多くなりました。
大体同じ要因であることが多いのですが、今回はUAとGA4のeコマース設定の違いを説明しながら、これらの対処法をご紹介していきます。
GA4の概要に関しては、こちらの記事をご覧ください。
目次
eコマースの実装ミスでよくあるのはUAトラッキングコードを利用している場合
GA4でのeコマースがうまく動かない要因は、ほとんどの場合、既定のUAの計測コードと連携して、GA4のデータ収集を行っている場合に発生します。
GA4は、既存のアナリティクスのトラッキングコードを利用し、設定を引き継ぐ形でGA4のプロパティを作成できます。
これまでGAを利用している方は、ほとんどがこの手法を採用しています。
ほとんどのレポートはこの作業のみで計測が反映されますが、eコマースは数値が全く反映されません。
なぜこのようなことが起こるのでしょうか?
GA4とUAでeコマースの実装コードの記述が異なるから
GA4とUAのeコマースの仕組みは、基本的に同じです。
しかし、送信しているキーが異なるなど、細かい部分で新たに設定が必要になります。
GA4とUAの実装コードを比較してみた
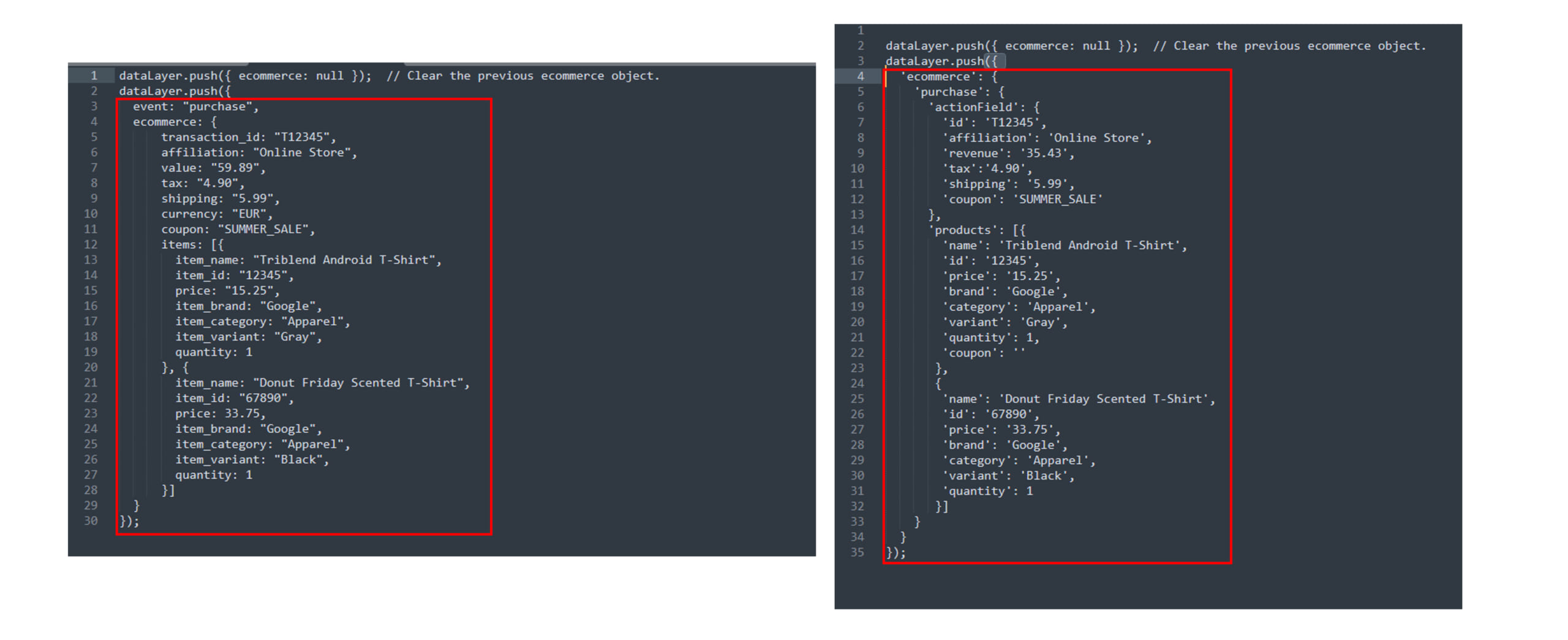
UAとGA4のdatalayerの記述をご覧ください。
これはGoogle Developersで公開されているUA・GA4それぞれのeコマースにおける、購入を測定する際の実装例です。
どちらも購入を測定するコードになります。
似たような設定に見えますが、よくよく確認してみると、設定されているイベントやパラメータが異なるのがわかると思います。
例えば、商品名が記載されているキーが、UA側だと「name」になっていますが、GA4だと「item_name」になっています。
ほとんど同じ情報を送っているのに、若干GA4とUAで記述に違いがあるのがわかりますね。
GA4とUAのイベントやパラメータの違いは、以下のGoogle公式のイベントリファレンスをご確認ください。
イベント グローバル サイトタグ(gtag.js)
Google アナリティクス 4 イベント グローバル サイトタグ(gtag.js)
ではどのような対応をすればGA4のeコマースレポートを反映できるのでしょうか?
この後詳しくご紹介していきます。
GA4でeコマース設定が正しく反映されない場合の対処法(UAの計測と併用してGA4の計測を行っている場合
eコマース実装方法はGA4・UAに関わらず、基本的に同じです。
Google Developersでも記載されていますが、実装方法は主に2つあります。
➀データレイヤーを使用して実装する(推奨)
➁カスタム JavaScript 変数を使用して実装する
出典:https://developers.google.com/tag-manager/ecommerce-ga4
弊社のご相談事例でも、ほとんどが➀にて実装されています。
そのため、今回の対処法は以下の状況を前提としています。
前提➀:既定のUAの設定を引き継ぐ形でGA4プロパティを作成している
前提➁:eコマース設定をdatalayerを使用して実装している
ではさっそく対処法を見ていきましょう。
対処法➀:GA4のeコマース実装コードを新たに設定する(google推奨)
先ほど画像で示した通り、GA4とUAのeコマースの記述は異なります。
そのためUAで実装しているコードとは別に、GA4用のコードを実装しデータレイヤーに送信する手法があります。
これはGoogleも推奨しており、一番安全かつ確実にeコマースを設定することができます。
ソース上は、UA用とGA4用の実装コードをが並列されているような形になります。
UAでも引き続き計測を行いたい場合は、UAの実装コードは維持してください。
この後説明しますが、UAはGA4のコードを読み取ることができません。
そのため、GA4のコードを新たに実装したとしても、UAの実装コードは削除しないようにしましょう。
対処法➁:UAの実装コードをGA4用に処理をかけて実装する
2つ目の方法は、既存のUAの実装コードを読み取らせるやり方です。
GA4はUAの実装コードを読み取ることができるなど、互換性があります。
ただし、先述の通り実装コードにパラメーター名が異なるといった違いがあります。
UAのコードで読み取っているイベントをGA4で読み取れるイベントに変換して、GAにデータを送信する必要があります。
具体的なやり方は以下です。
手順➀:GTMのGA4イベントタグで各eコマース設定用タグを作成する
それぞれ計測したいeコマースイベント用のGA4タグを作成します。
今回は購入のイベントを例にします。
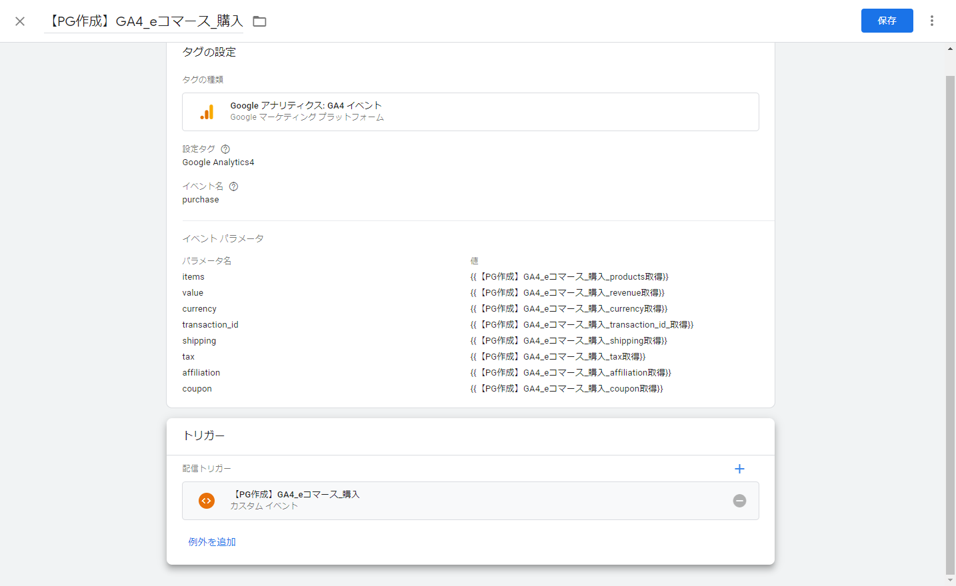
まずはこのようにGTMでイベントタグを作成してみてください。
GA4でイベントを設置するのと同じように、タグの種類を「Googleアナリティクス:GA4イベント」を選択します。
購入の計測イベントは「purchase]なので、イベント名に記載します。
同時に、UAのイベントで設定されているのと同じように、購入完了時の条件となるトリガーを設定して下さい。
手順➁:UAのeコマースイベントをGA4のイベントに変換する
続いて、GTMを使ってUAのイベントの記述をGA4のイベントに変換する処理をかけていきます。
仕組みとしては簡単です。
UAの実装コードの中身に
例えば商品情報を格納するのは、GA4では「items」というパラメータが規定となっています。
そのため商品情報をGA4のeコマースレポートに反映させるには、「items」というパラメータに対して、UAの実装コード上の商品情報にあたる部分の記述を当て込む必要があります。
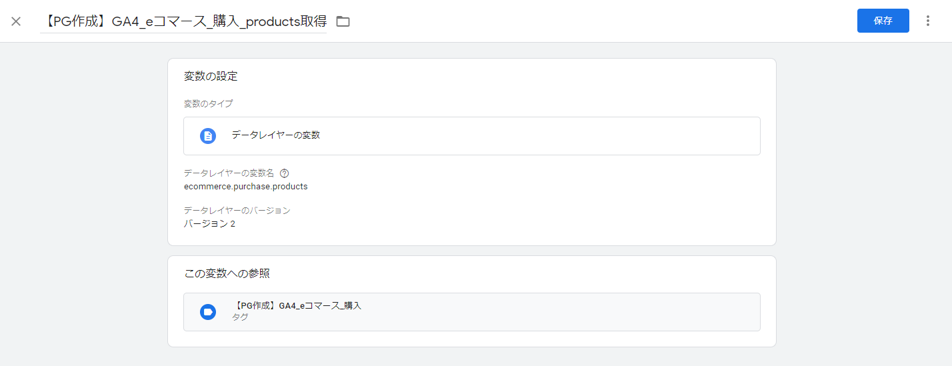
これを行うには、まず以下のような変数を設定します。
同じように収益や税なども同じように変数を作成し、対応させていきます。
GA4のeコマースタグで設定するパラメータに対応させるUA側コードのキー名と、変数設定の際にデータレイヤーの変数名に入れるコマンドを以下にまとめました。
こちらを参考に各イベントに対する
| GA4パラメータ | UAコード設定キー | データレイヤーの変数名 |
|---|---|---|
| items | products | ecommerce.purchase.products | transaction_id | id | ecommerce.purchase.actionField.id |
| value | revenue | ecommerce.purchase.actionField.revenue |
| currency | currency | ecommerce.purchase.actionField.currency |
| tax | tax | ecommerce.purchase.actionField.tax |
| shipping | shipping | ecommerce.purchase.actionField.shipping |
| coupon | coupon | ecommerce.purchase.actionField.coupon |
これで各GA4のeコマースに送信するべき情報をUAコードから引っ張ってこれます。
あとは先ほど作成したeコマース計測タグの中のパラメータに対して、適切に変数を設定していくだけです。
先ほど示したようにUAとGA4では、eコマースで読み取るイベントやパラメータの記述に違いがあります。
一方で、GA4のeコマースはUAの実装コードと互換性があることもお伝えしました。
このおかげで、上記の設定をすれば勝手にGA4側で、priceの部分を合計した金額をvalueに反映してくれます。
商品インプレッションや購入の計測以外でも、上記のように設定を行っていくとGA4のeコマースが問題なく計測されるはずです。
また今回ご紹介しているのは、あくまで一例です。
便宜上、変数を一つ一つ設定しており、かなり回りくどい方法で設定しています。
もっと簡略化して設定することもできるので、状況に応じて工夫することをおすすめします。
※補足※収益の計測はcurrencyの設定が必須
ご相談いただいた中に、収益のみが反映されない事例がありました。
調査したところ、UA用の実装コードの中にcurrencyのパラメーターが設定されていないことが要因で発生していました。
UAではcurrencyのパラメーターを設置しなくても収益に反映されるため、省略していたものとみられます。
そのため、もしGA4でこれらの処理をかけても、収益が反映されない場合には、このあたりを見直してみてください。
UAとGA4の並列での実装がおすすめ
今回は2つの対処法をご紹介しましたが、基本的には対処法➀がおすすめです。
すでにUAでeコマースを実装しているのであれば、ほとんど同じコードであるGA4用eコマースを設定することは、ハードルとしては高くないと思います。
またGTMなどでの処理が複雑化する対処法➁だと、ミスが発生しやすくなるのもデメリットとして挙げられます。
加えて今後GA4独自のeコマース指標等も設置される可能性があります。
その際、UAコードだけでは対応できないことが考えられます。
対処法➁による補完は、当面問題ないとは思いますが、いずれはGA4用のコード実装をお勧めします。
もしこの記事の方法で取得できなかった場合は、ぜひ当社までご相談ください!
記事に誤りがありましたら、ご指摘もお待ちしております。