「サイトや広告を改善したのに、コンバージョンがなかなか上がらない」
そんな悩みを抱えたWEBサイト運営者の方、EFO(エントリーフォーム最適化)はきちんとできていますか?
エントリーフォームに進んだユーザーは、問い合わせに対する意欲や購買意欲が非常に高いため、ここで離脱させてしまうことは本当にもったいないことです。
確度の高いユーザーを離脱させないためにも、エントリーフォーム最適化を行い、コンバージョンを向上させていきましょう。
今回は、エントリーフォーム最適化のポイント16個を紹介していこうと思います。
目次
- 1 EFOとは?
- 2 EFOのポイント
- 2.1 1.入力項目は最低限に
- 2.2 2.入力文字の自動変換
- 2.3 3.ページから離れそうになったらポップアップ
- 2.4 4.必須項目には必須マークを表示させる
- 2.5 5.住所は自動で
- 2.6 6.入力から完了までのフローを見える化
- 2.7 7.CTAは分かりやすく
- 2.8 8.入力例を記載する
- 2.9 9.リセットボタンは付けない
- 2.10 10.入力中の項目は色を変える
- 2.11 11.入力形式に合ったキーボードを表示させる
- 2.12 12.テキストボックスは分けない
- 2.13 13.フォームは縦1列に収める
- 2.14 14.エラーはリアルタイムに表示させる(画像)
- 2.15 15.エラーで入力がクリアになってしまう
- 2.16 16.何がエラーになっているか明示する
- 3 終わりに
EFOとは?
EFOとは、Entry Form Optimizationの略称で「購買意欲のあるユーザーの離脱を最小限に抑え、コンバージョンを向上させる」ための施策。直訳すると「エントリーフォーム最適化」となります。
会員登録やお問い合わせ画面など、せっかく入力フォームに到達したユーザーが、項目の多さやエラーの多発などでストレスを感じ、途中で入力をやめ離脱してしまうことはWEB担当者なら絶対に避けなければいけません。
途中離脱するユーザーが多ければ、それだけ確度の高いユーザーを逃しているということ。
ユーザーにとって「手間」や「面倒」と思われる要素をすべて省いた、思いやりのあるエントリーフォームに最適化し、離脱を最小限に抑えコンバージョンを向上させるエントリーフォームを作成しましょう。
EFOのポイント
- 入力項目は最低限に
- 入力文字の自動変換
- ページから離れそうになったらポップアップ
- 必須項目には必須マークを表示させる
- 住所は自動で
- 入力から完了までのフローを見える化
- CTAは分かりやすく
- 入力例を記載する
- リセットボタンは付けない
- 入力中の項目は色を変える
- 入力形式に合ったキーボードを表示させる
- テキストボックスは分けない
- フォームは縦1列に収める
- エラーはリアルタイムに表示させる(画像)
- エラーで入力がクリアになってしまう
- 何がエラーになっているか明示する
1.入力項目は最低限に
エントリーフォーム最適化の基本中の基本は、入力項目を減らすことです。
項目が多いと、その分ユーザーは「面倒」「時間がかかりそう」といった印象を受けてしまい、離脱させる原因となってしまいます。
ユーザーによっぽどの強い気持ちがあれば別かもしれませんが、軽い気持ちで問い合わせようと思っていたユーザーはまず離脱してしまうでしょう。
離脱を防ぐため、今聞く必要のない項目は削除し、最低限の項目だけに絞って入力させましょう。
2.入力文字の自動変換
全角と半角や、ひらがなとカタカナを区別して入力することは、ユーザーにとって手間となります。
入力文字を自動で変換させるシステムを導入し、ユーザーの手間を省きましょう。
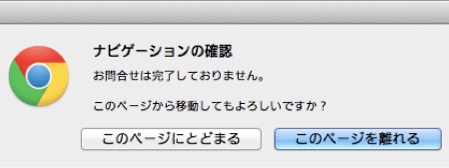
3.ページから離れそうになったらポップアップ

ポップアップを表示させることには、3つのメリットがあります。
1つ目は、ユーザーがページを離脱しようとした場合、ポップアップの表示による注意喚起で一定数の離脱が防げる
2つ目は、アラートを表示させることで、ユーザーが「入力しなければいけない」と自然と思い、入力を促すことができる
3つ目は、ユーザーの誤操作によるページ離脱が防げる
特に3つ目の誤操作によるぺージ離脱が発生した場合、せっかく入力した情報が消えてしてしまうと離脱の原因になってしまうので、誤操作を防ぐことはとても重要です。
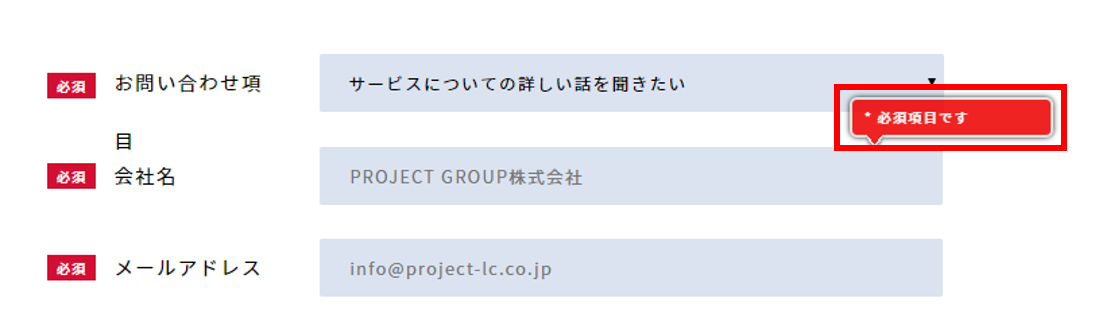
4.必須項目には必須マークを表示させる

入力必須項目には、きちんと言葉で「必須」と明記しましょう。
※や「!」などの記号で表示しているフォームもありますが、それが必須項目だと認識しないユーザーは大勢います。
仮に認識していないユーザーが、必須項目未入力のまま完了ボタンを押してエラーがでてしまった場合、ユーザーストレスを引き起こし離脱を引き起こす要因となります。

また必須項目が入力されていない場合はリアルタイムでエラーメッセージを表示させたり、送信できないようにすることも効果的です。
5.住所は自動で
エントリーフォームの中でも、特にユーザーが手間に思う項目は住所入力です。
住所取得機能を使い、ユーザーが郵便番号の入力のみで自分の住所を自動的に表示できるよう、フォーム側で入力をサポートしましょう。
6.入力から完了までのフローを見える化

入力が完了するまでのプロセスとステップ数を明示し、ユーザーが入力のゴール地点を把握できるようにしましょう。
先が見えないままでは、ユーザーに「いつまで入力し続けなければいけないんだろう」とネガティブな気持ちを引き起こさせてしまい、離脱を招く要因になってしまいます。
また、上記理由から、問い合わせフローをいくつかのステップに分け、自分が今どこのステップにいるのかをユーザーが把握できるようにすることも重要です。
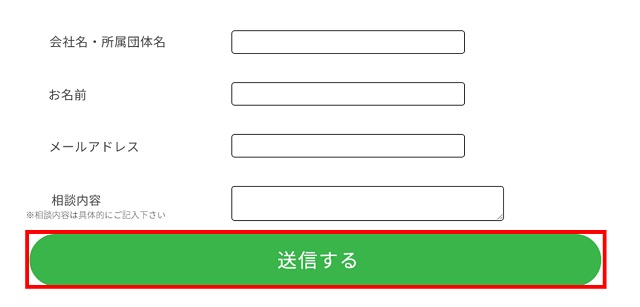
7.CTAは分かりやすく

入力ボックス内に、あらかじめ記入例を表示させておくと、入力内容がわかりやすくなります。
どのように入力してほしいかを文章で提示するのではなく、どう入力すればいいかユーザーがすぐに理解できるようにしましょう。
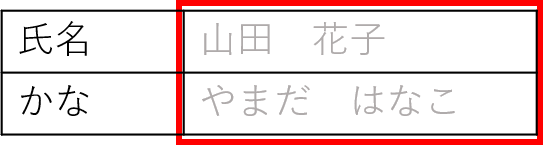
8.入力例を記載する

入力ボックス内に、あらかじめ記入例を表示させておくと、入力内容がわかりやすくなります。
どのように入力してほしいかを文章で提示するのではなく、どう入力すればいいかユーザーがすぐに理解できるようにしましょう。
9.リセットボタンは付けない
フォームにおけるリセットボタンはよほどのことがない限り、設置はやめましょう。
ユーザーが入力途中に誤ってリセットボタンを押し、入力が消えてしまった場合、ユーザーは入力を諦めて離脱してしまう恐れがあります。
ユーザーの誤操作を引き起こさないためにも、設置することは避けましょう。
10.入力中の項目は色を変える

自分が今どこの項目を入力しているか把握できるよう、入力中の項目は色を付けて強調させましょう。
画面から一度目を離したユーザーが入力を再開しやすくなるなど、離脱防止につながります。
11.入力形式に合ったキーボードを表示させる
入力させたい内容に合わせ、それぞれの項目に適したキーボードを表示させるようにしましょう。
入力内容ごとにキーボードの切り替えを行うことは、ユーザーにとって非常に手間となります。
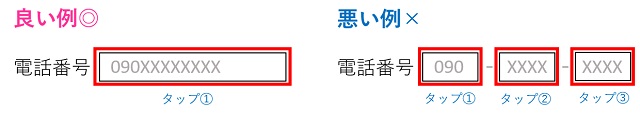
12.テキストボックスは分けない

電話番号や氏名などを入力する際、テキストボックスが分かれているフォームがありますが、ユーザーはボックスを移動するたびにタップしたりカーソル移動をしなければなりません。
少しでもユーザーの手間を減らすため、テキストボックスは1つにまとめてあげましょう。
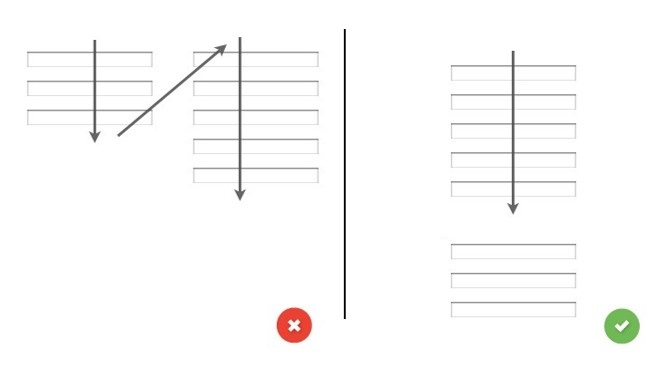
13.フォームは縦1列に収める

画像引用:POSTD
フォームの項目の配置は、横に並べるのではなく、縦一列に並べましょう。
横に並べた場合、ユーザーは「Z」のような形で読み進めることになるため、理解のスピードは落ち、入力完了まで手間取ってしまいます。
上から下へ一直線で表示させ、ユーザーを混乱させることなくスムーズに入力させましょう。
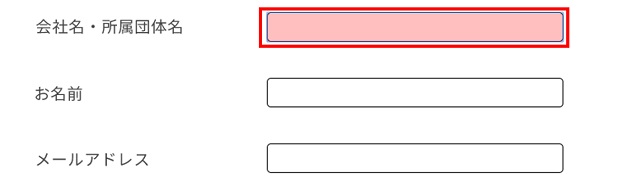
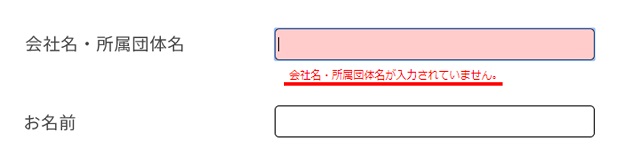
14.エラーはリアルタイムに表示させる(画像)

エラー入力がされた場合は、リアルタイムで表示するようにしましょう。
全ての入力を完了させたのにも関わらず、いざ送信ボタンを押してエラーが返ってきた場合、ユーザーは非常にネガティブな感情を抱いてしまいます。
15.エラーで入力がクリアになってしまう
ユーザーが入力の修正を行う場合、内容を保持した状態で前ページに戻れるようにしましょう。
入力に不足があったままの状態で「送信」や「完了」を押してしまい、せっかく入力した内容がすべて消えてしまったら、ユーザーはうんざりして離脱してしまう恐れがあります。
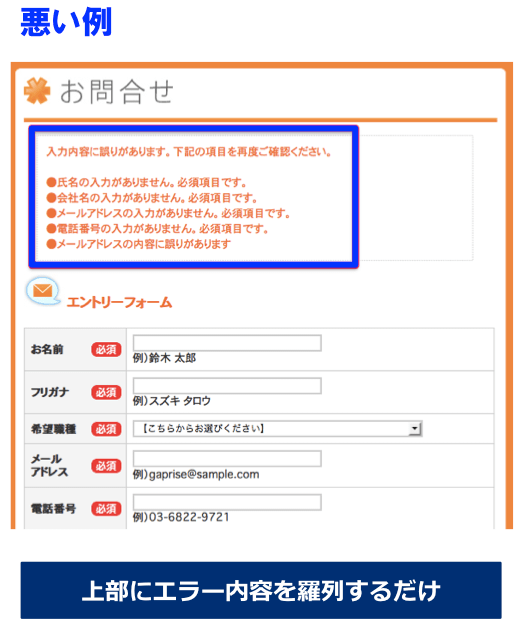
16.何がエラーになっているか明示する

出典:http://lpo.gaprise.com/blog/efo-1250/ ※リンク切れ
どの項目で、何が間違っていたのかをユーザーに明記し、手間を省きましょう。
入力箇所にエラーがある場合「入力内容に誤りがあります」だけの指摘では、ユーザーはどこがミス入力だったかを自力で探さなければなりません。
終わりに
いかがでしたでしょうか?
意欲の高いユーザーは、どんなフォームであってもコンバージョンはしますが、エントリーフォームにくるユーザーの大多数は「問い合わせてみようかな」といった軽い気持ちで来ているケースがほとんどです。
重要なのは、ライトなユーザーをいかに逃さずエントリーフォーム内でコンバージョンに結びつけるか、ということ。
エントリーフォーム最適化で、ユーザーにとって思いやりのあるフォームを作成し、コンバージョンを向上させていきましょう。